akaRenton

Joined: Apr 15, 2008

|
 Posted:
Mar 11, 2015 - 20:10 Posted:
Mar 11, 2015 - 20:10 |
 
|
Haha oops yeah. Just realised I tried the video link option, but it isn't enabled on fumbbl and then i switched it to the regular link. Ignore me, brain's gone to mush. |
_________________
Dirty Cranberries - All zombie funtimes
Fumbbl Image Library - Free images to make logos, player bio pics etc |
|
Leilond
Joined: Jan 02, 2012

|
 Posted:
Mar 11, 2015 - 21:19 Posted:
Mar 11, 2015 - 21:19 |
 
|
|
DeZigma

Joined: Aug 21, 2011

|
 Posted:
Mar 11, 2015 - 22:03 Posted:
Mar 11, 2015 - 22:03 |
 
|
Hi, just everyone who want's to pimp up his yearbook like this:
YEARBOOK --> PBK
means using correct toogles within the yearbook, each player bio has to coded with unique toogle groups.
Example for player 1
[bbcode]
[toggle=image src=IMAGE1 group=p1 block=t1][/toggle]
[toggle=image src=IMAGE2 group=p1 block=t2][/toggle]
[toggle=image src=IMAGE3 group=p1 block=t3][/toggle]
[/bbcode]
For player 2 it would be ...
[bbcode]
[toggle=image src=IMAGE1 group=p2 block=t4][/toggle]
[toggle=image src=IMAGE2 group=p2 block=t5][/toggle]
[toggle=image src=IMAGE3 group=p2 block=t6][/toggle]
[/bbcode]
Here is just the example for one of the players:
Vita
Hope this helps.
Cheers. DZ |
|
|
Balle2000

Joined: Sep 25, 2008

|
 Posted:
Mar 11, 2015 - 22:40 Posted:
Mar 11, 2015 - 22:40 |
 
|
|
Leilond
Joined: Jan 02, 2012

|
 Posted:
Mar 12, 2015 - 11:19 Posted:
Mar 12, 2015 - 11:19 |
 
|
| DeZigma wrote: | Hi, just everyone who want's to pimp up his yearbook like this:
YEARBOOK --> PBK
means using correct toogles within the yearbook, each player bio has to coded with unique toogle groups.
Example for player 1
[bbcode]
[toggle=image src=IMAGE1 group=p1 block=t1][/toggle]
[toggle=image src=IMAGE2 group=p1 block=t2][/toggle]
[toggle=image src=IMAGE3 group=p1 block=t3][/toggle]
[/bbcode]
For player 2 it would be ...
[bbcode]
[toggle=image src=IMAGE1 group=p2 block=t4][/toggle]
[toggle=image src=IMAGE2 group=p2 block=t5][/toggle]
[toggle=image src=IMAGE3 group=p2 block=t6][/toggle]
[/bbcode]
Here is just the example for one of the players:
Vita
Hope this helps.
Cheers. DZ |
THANK
YOU
VERY
MUCH
Having images as buttons is MUCH MUCH better |
|
|
Leilond
Joined: Jan 02, 2012

|
 Posted:
Mar 13, 2015 - 12:13 Posted:
Mar 13, 2015 - 12:13 |
 
|
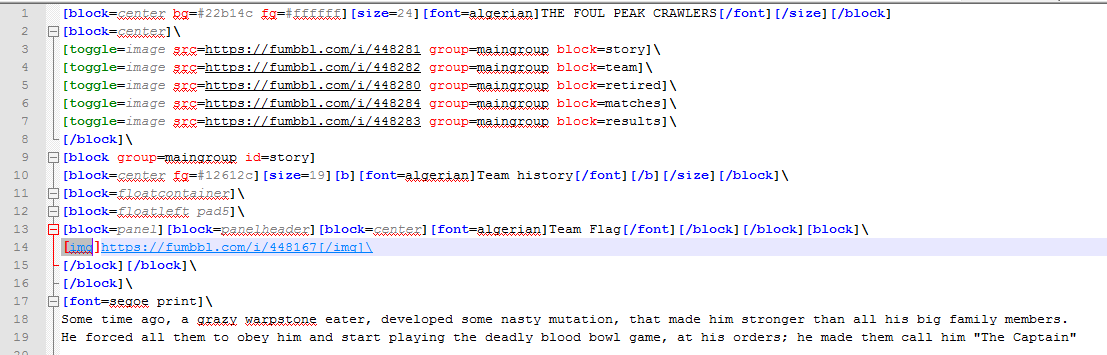
I've expanded the Notepad++ bbcode language definition for correct text highlight
I added the code collapse block table tr td th ulist b i
I defined keywords for all the attributes values like center image floatcontainer floatleft panel panelheader middle left right hidden
Added the attributes keyword src id group fg bg block valign
Added definition for numbers (exadecimal too) so to have our color definitions appear like attributes value, #ccc
Added a special color for img and url links (underlined)
Added special color for buttons toggle
This is a glimpse of the effect

Hope it can help. If someone want to ask to specific changes to obtain specific results, just ask and I'll see what I am able to do
This is the XML to load in Notepad++
| Code: |
<NotepadPlus>
<UserLang name="myBBCODE" ext="bbcode" udlVersion="2.1">
<Settings>
<Global caseIgnored="no" allowFoldOfComments="no" foldCompact="no" forcePureLC="0" decimalSeparator="0" />
<Prefix Keywords1="no" Keywords2="no" Keywords3="no" Keywords4="no" Keywords5="no" Keywords6="no" Keywords7="no" Keywords8="no" />
</Settings>
<KeywordLists>
<Keywords name="Comments">00 01 02 03 04</Keywords>
<Keywords name="Numbers, prefix1"></Keywords>
<Keywords name="Numbers, prefix2">#</Keywords>
<Keywords name="Numbers, extras1">a b c d e f</Keywords>
<Keywords name="Numbers, extras2"></Keywords>
<Keywords name="Numbers, suffix1"></Keywords>
<Keywords name="Numbers, suffix2"></Keywords>
<Keywords name="Numbers, range"></Keywords>
<Keywords name="Operators1">= \ ] : -</Keywords>
<Keywords name="Operators2"></Keywords>
<Keywords name="Folders in code1, open">[block [table [tr [td [font [ulist [th [size [b [i [u</Keywords>
<Keywords name="Folders in code1, middle"></Keywords>
<Keywords name="Folders in code1, close">[/block [/table [/tr [/td [/font [/ulist [/th [/size [/b [/i [/u</Keywords>
<Keywords name="Folders in code2, open"></Keywords>
<Keywords name="Folders in code2, middle"></Keywords>
<Keywords name="Folders in code2, close"></Keywords>
<Keywords name="Folders in comment, open"></Keywords>
<Keywords name="Folders in comment, middle"></Keywords>
<Keywords name="Folders in comment, close"></Keywords>
<Keywords name="Keywords1">[toggle [li</Keywords>
<Keywords name="Keywords2">center image floatcontainer floatleft pad5 panel panelheader middle left right hidden</Keywords>
<Keywords name="Keywords3">src id group fg bg block valign </Keywords>
<Keywords name="Keywords4"></Keywords>
<Keywords name="Keywords5"></Keywords>
<Keywords name="Keywords6"></Keywords>
<Keywords name="Keywords7"></Keywords>
<Keywords name="Keywords8"></Keywords>
<Keywords name="Delimiters">00[img 01 02[/img 03[url 04 05[/url 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23</Keywords>
</KeywordLists>
<Styles>
<WordsStyle name="DEFAULT" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="COMMENTS" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="LINE COMMENTS" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="NUMBERS" fgColor="808080" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="KEYWORDS1" fgColor="008000" bgColor="FFFFFF" fontStyle="1" nesting="0" />
<WordsStyle name="KEYWORDS2" fgColor="808080" bgColor="FFFFFF" fontStyle="2" nesting="0" />
<WordsStyle name="KEYWORDS3" fgColor="FF0000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="KEYWORDS4" fgColor="FF0000" bgColor="FFFFFF" fontStyle="1" nesting="0" />
<WordsStyle name="KEYWORDS5" fgColor="0000FF" bgColor="FFFFFF" fontStyle="1" nesting="0" />
<WordsStyle name="KEYWORDS6" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="KEYWORDS7" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="KEYWORDS8" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="OPERATORS" fgColor="000000" bgColor="FFFFFF" fontStyle="1" nesting="0" />
<WordsStyle name="FOLDER IN CODE1" fgColor="0000FF" bgColor="FFFFFF" fontStyle="1" nesting="0" />
<WordsStyle name="FOLDER IN CODE2" fgColor="008000" bgColor="FFFFFF" fontStyle="1" nesting="0" />
<WordsStyle name="FOLDER IN COMMENT" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="DELIMITERS1" fgColor="0080FF" bgColor="FFFFFF" fontStyle="4" nesting="0" />
<WordsStyle name="DELIMITERS2" fgColor="0080FF" bgColor="FFFFFF" fontStyle="4" nesting="0" />
<WordsStyle name="DELIMITERS3" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="DELIMITERS4" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="DELIMITERS5" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="DELIMITERS6" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="DELIMITERS7" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
<WordsStyle name="DELIMITERS8" fgColor="000000" bgColor="FFFFFF" fontStyle="0" nesting="0" />
</Styles>
</UserLang>
</NotepadPlus>
|
[/img] |
|
|
Balle2000

Joined: Sep 25, 2008

|
 Posted:
Mar 13, 2015 - 15:33 Posted:
Mar 13, 2015 - 15:33 |
 
|
Is there a way to use notepad++ in osx (outside bootcamp windows). |
_________________
Join the SWL

Get your team bios here!
Putting the romantic in necromantic since 2010 |
|
Kam
Joined: Nov 06, 2012

|
 Posted:
Mar 13, 2015 - 16:08 Posted:
Mar 13, 2015 - 16:08 |
 
|
From a PM:
| Quote: | I want to make a new team bio using a trophy cabinet:
https://fumbbl.com/i/448313
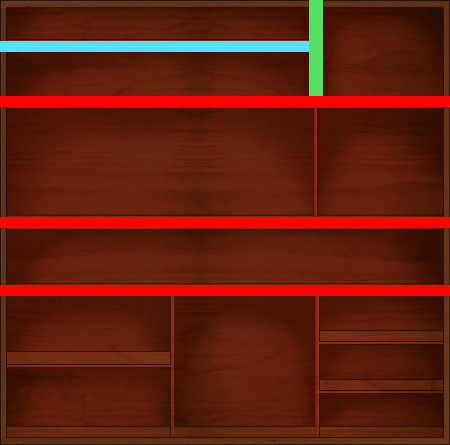
This shows how many items i want to put in each section:
https://fumbbl.com/i/448312
item dimensions are :
dimensions of pics (widthxheight)
ribbons = 40x10
medals = 40x75
small trophy = 30x75
medium trophy = 40x100
large trophy = 45x125
I need to work out how to break down the main pic so that as they gain the trophies/medals/kills I can add them in and make them clickable to link to info on how the item was earnt. I'd got as far as figuring out that the compartments need breaking down into sections with a version empty and a version with the award. What I can't figure is how to cut up the main image and make it all slot together and work. |
OK so you have 2 options.
1) Use that image as a background image, and cover it with trophy pictures wrapped in floatcontainers.
2) Add the trophies directly onto the image and cut it in small pieces wrapped in floatcontainers.
The logic is the same in either case.
Basically, you wanna do that:
1) Cut the image in horizontal stripes (you could start with vertical stripes, but it's easier with this specific picture.

You should have something looking like:
| Code: |
[block height=150px][img]http://stripe1.jpg[/img][/block]
[block height=200px][img]http://stripe2.jpg[/img][/block]
[block height=100px][img]http://stripe3.jpg[/img][/block]
[block height=250px][img]http://stripe4.jpg[/img][/block]
|
(I let you check the actual size of each stripe.)
2) Repeat the process for each stripe and cut them horizontally or vertically until you have separated all the pieces.
For the 1st one, we're gonna start cutting it vertically once:

The code of the stripe was:
| Code: | | [block height=150px][img]http://stripe1.jpg[/img][/block] |
Now it should be something like:
| Code: | [block height=150px]\
[img]http://stripe1-1.jpg[/img]\
[img]http://stripe1-2.jpg[/img]\
[/block] |
You can also specify the width of each image if you're having issues:
| Code: | [block height=150px width=700px]\
[block width=500px][img]http://stripe1-1.jpg[/img][/block]\
[block width=200px][img]http://stripe1-2.jpg[/img][/block]\
[/block] |
And now we're gonna cut it horizontally one more time:

| Code: | [block=floatcontainer]\
[block height=150px width=700px]\
[block=floatleft height=150px width=500px]\
[block height=75px width=500px][img]http://stripe1-11.jpg[/img][/block]
[block height=75px width=500px][img]http://stripe1-1b.jpg[/img][/block]\
[/block]\
[block=floatright width=200px][img]http://stripe1-2.jpg[/img][/block]\
[/block]\
[/block] |
We've also introduced floatcontainers to align everything.
Now, you simply have to do the same for the 3 remaining stripes. |
_________________
GLN 17 is out!
 |
|
Balle2000

Joined: Sep 25, 2008

|
 Posted:
Mar 13, 2015 - 17:11 Posted:
Mar 13, 2015 - 17:11 |
 
|
Kam doing bbcode
 |
|
|
Kam
Joined: Nov 06, 2012

|
 Posted:
Mar 13, 2015 - 17:40 Posted:
Mar 13, 2015 - 17:40 |
 
|
|
zakatan

Joined: May 17, 2008

|
 Posted:
Mar 13, 2015 - 17:51 Posted:
Mar 13, 2015 - 17:51 |
 
|
wow nice job leilond and kam
added to the tips section |
_________________
 |
|
akaRenton

Joined: Apr 15, 2008

|
 Posted:
Mar 13, 2015 - 19:33 Posted:
Mar 13, 2015 - 19:33 |
 
|
Thanks Kam, that was my mess of a trophy cabinet and your advice has made it make a lot more sense. Couldn't see how to break it apart and have the sections still re-join as a complete image whilst keeping the clickable areas as items were added to the cabinet.
edit: As with any images in my gallery if anyone else wants to use the cabinet image, or any of the trophies etc I'll be uploading to go in it they're more than welcome. I'll do a version with all the clickable images and mark out where you add the relevant links for each once I've put it together.
I found the cabinet as an open source (so no copywright/creative commons issues) and resized it a little to better suit player/team bios. |
_________________
Dirty Cranberries - All zombie funtimes
Fumbbl Image Library - Free images to make logos, player bio pics etc |
|
Inforthepain

Joined: Jul 10, 2013

|
 Posted:
Mar 17, 2015 - 12:33 Posted:
Mar 17, 2015 - 12:33 |
 
|
I come back to this thread from time to time and I must say "GJ to ya all! This thread gives a lot of ideas! Keep it up". Even though I can´t craft some of those examples you post here do it inspire to improve. I have done some BBcoding, here are my attempt to mimic your ideas: DBK! |
_________________
Proud coach of DBK |
|
Leilond
Joined: Jan 02, 2012

|
 Posted:
Mar 17, 2015 - 12:55 Posted:
Mar 17, 2015 - 12:55 |
 
|
| Inforthepain wrote: | | I come back to this thread from time to time and I must say "GJ to ya all! This thread gives a lot of ideas! Keep it up". Even though I can´t craft some of those examples you post here do it inspire to improve. I have done some BBcoding, here are my attempt to mimic your ideas: DBK! |
Really fun job mate!!!!
I can give you a suggestion. You can "group" the buttons so that when you click one button, it opens the right section and close the other section
You do it like this
| Code: |
[toggle group=somegroup block=block_one label=Show Block 1]\
[toggle group=somegroup block=block_two label=Show Block 2]\
[toggle group=somegroup block=block_three label=Show Block 3]\
[block=hidden group=somegroup id=block_one]This is block one.[/block]\
[block=hidden group=somegroup id=block_two]This is block two.[/block]\
[block=hidden group=somegroup id=block_three]This is block three.[/block]
|
You can find some suggestion like this here |
|
|
Inforthepain

Joined: Jul 10, 2013

|
 Posted:
Mar 17, 2015 - 13:22 Posted:
Mar 17, 2015 - 13:22 |
 
|
Glad you liked it Leilond, and thanks for the tip, will try to implement it after my next game. |
_________________
Proud coach of DBK |
|
|
|
| |

